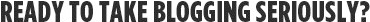
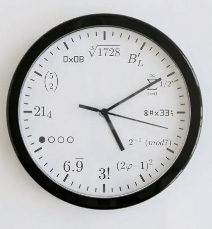
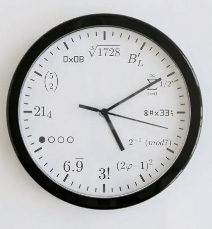
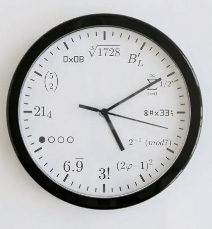
You can own this clock for just $25 and for your ease the package also have a cheat sheet with it which can help you in finding the correct Answer i mean the right time.











| Rank | Website | Owner | Monthly Earnings | Main Income |
1 | Techcrunch | Michael Arrington | $400,000 | Advertising Banners |
2 | Mashable | Pete Cashmore | $560,000 | Advertising Banners |
3 | Perez Hilton | Mario Lavandeira | $450,000 | Advertising Banners |
4 | Timothy Sykes | Timothy Sykes | $150,000 | Affiliate Sales |
| 5 | Tuts Plus | Collis Taeed | $110,000 | Membership Area |
6 | Gothamist | Jake Dobkin | $110,000 | Pay Per Click |
7 | The Huffington Post | Arianna Huffington | $2,330,000 | Pay Per Click |
8 | Car Advice | Alborz Fallah | $70,000 | Advertising Banners |
| 9 | Venture Beat | Matt Marshall | $62,000 | Pay Per Click |
| 10 | Slash Gear | Ewdison Then | $60,000 | Pay Per Click |
| 11 | Life Hacker | Nick Denton | $60,000 | Advertising Banners |
12 | Smashing Magazine | Vitaly Friedman | $190,000 | Advertising Banners |
| 13 | Dooce | Heather B. Armstrong | $50,000 | Pay Per Click |
14 | Steve Pavlina | Steve Pavlina | $45,000 | Pay Per Click |
15 | TPM | Josh Marshall | $45,000 | Pay Per Click |
| 16 | Talking Point Memo | Joshua Micah Marshall | $45,000 | Advertising Banners |
17 | Problogger | Darren Rowse | $40,000 | Advertising Banners |
18 | JohnChow | John Chow | $35,000 | Affiliate Sales |
19 | Kotaku | Nick Denton | $32,000 | Advertising Banners |
20 | Shoemoney | Jeremy Schoemaker | $30,000 | Private Advertising |
21 | Coolest Gadgets | Allan Carlton | $30,000 | Advertising Banners |
| 22 | Joystiq | AOL | $18,000 | CPM Advertising |
| 23 | PC Mech | David Risley | $16,000 | Affiliate Sales |
| 24 | Freelance Switch | Collis Ta’eed | $15,000 | Membership Area |
25 | Abduzeedo | Fabio Sasso | $12,000 | Advertising Banners |
26 | Sizlopedia | Saad Hamid | $11,000 | Pay Per Click |
27 | Overhead in New York | Michael Malice | $9,000 | Advertising Banners |
28 | Noupe | Noupe | $8,000 | Advertising Banners |
29 | Retire at 21 | Michael Dunlop | $5,000 | Affiliate Sales |
30 | Uber Affiliate | Paul Bourque | $4,500 | Second Tear Affiliates |
 I have helped tens of thousands of people start to make money online from blogging. The biggest issue I see across all my students is consistency and procrastination, if you want to make it in any business you got to actually start and then keep at it. Although I have had several websites that have made me a lot of money over night, this is not always the case, in fact quite the opposite with some blogs, so remember don’t give up to soon.
I have helped tens of thousands of people start to make money online from blogging. The biggest issue I see across all my students is consistency and procrastination, if you want to make it in any business you got to actually start and then keep at it. Although I have had several websites that have made me a lot of money over night, this is not always the case, in fact quite the opposite with some blogs, so remember don’t give up to soon.| Advertising Banners By far the most popular advertising method so far in 2009. A great new service called BuySellAds take care of finding you advertisers and takes care of all the process for a small 25% which is well worth it! |  |
| CPM Advertising This method is really popular for the website’s that receive a huge amount of traffic, advertisers pay you for impressions rather than sales or clicks! Check out Adtegrity for CPM Advertising. |  |
| Affiliate Sales |  |
| Pay Per Click By far the easiest way to earn money from you website is getting paid per click you send to website’s. With programs such as Google Adsense and Netklix it’s so easy to add their code and start earning today. |  |